Unity無料教材!『i-school』2Dパズルゲーム発展編を学習してみた
Unityの学習方法はたくさんあります。公式のチュートリアルや書籍、ブログ、YouTubeやUdemyなどの動画教材、有料のオンラインスクールなどがあります。
今回は『i-school』というオススメのサイトを紹介させてもらいます。
i-school
https://i-school.memo.wiki
i-schoolはUnityのゲーム制作を学ぶためのサイトで、無料で利用できます。豊富な教材があり、どれを始めればいいか迷うこともあるかもしれません。
Unity初心者の悩み:
ゲーム開発を始めたいけれど、どの教材を選べばいいのか、どうやって始めればいいのかわからない。特に、初心者向けのわかりやすい教材が欲しい。
今回はその中から1つ、『2Dパズルゲーム』を学習しましたので、その内容を共有したいと思います。
i-schoolの『2Dパズルゲーム』について
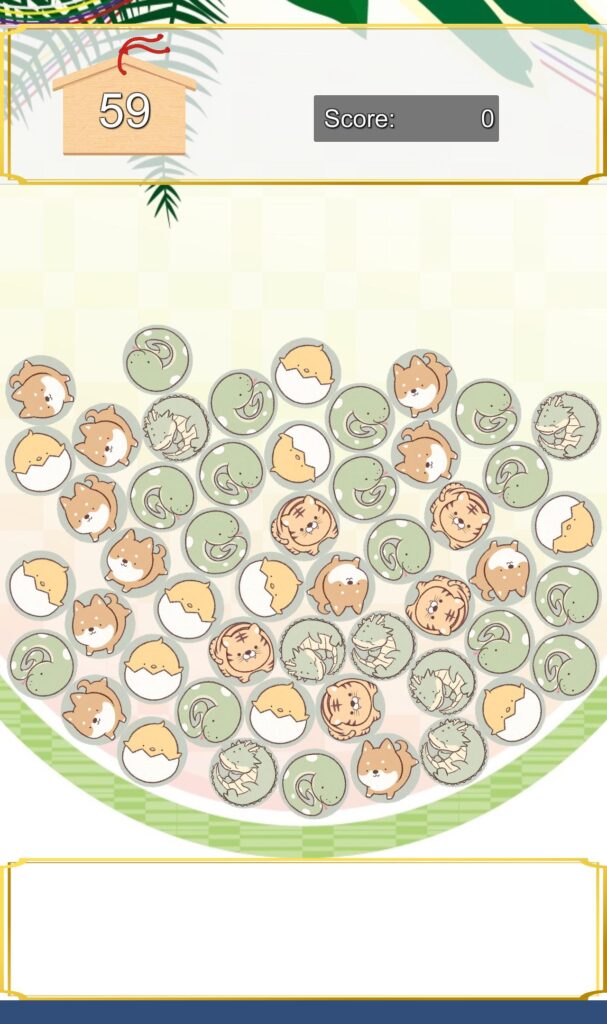
ゲーム内容
同じ絵柄の干支をドラッグ(スワイプ)して消していくパズルゲームです。
干支を消したら消した数だけ上からランダムに干支が降ってきます。
消した数だけ得点が入り、制限時間内にハイスコアを目指すといったゲームです。


学習の振り返り
前回の基礎編では、パズルゲームとしての基本的な動作を行えるようになりました。
干支をドラッグして消し、消した分だけ新たに落ちてくる処理。
スコア、リザルト画面、再スタートなど基本的な部分は出来上がりました。
今回はその基礎編の続きになります。
ゲームをより面白く、遊びやすくする要素を追加していきます。
実際に作ってみて学んだ内容を振り返りたいと思います。
発展編は手順15まであります。
各手順を振り返る
手順のタイトルがリンクになっていますので、各ページへ飛ぶことができます。

発展1~8 <ゲームを面白くする、遊びたくなるロジックを考える>
現在12種類の干支がすべて生成されてしまうため、
干支をランダムに5種類のみ生成されるようにします。
GameData.csを修正し、GameDataクラス内にEtoDataというクラスを作成します。
クラスの中に作成するクラスを入れ子クラス(ネストクラス)と言います。
コンストラクタを使用し、引数を代入します。
入れ子クラス、コンストラクタ…難しい
GameManager.csを修正します。
不要な変数や処理の削除をし、while文でランダムに干支を5種類リストに追加させます。
リストの5種類のみが生成されるようになりました。

種類が減って消しやすくなった!
干支を繋げられなくなったときに詰まないようにするためのシャッフル機能を追加します。
Shuffleオブジェクトを作成し、Rgitbody2DとCapsulCollider2Dを追加します。

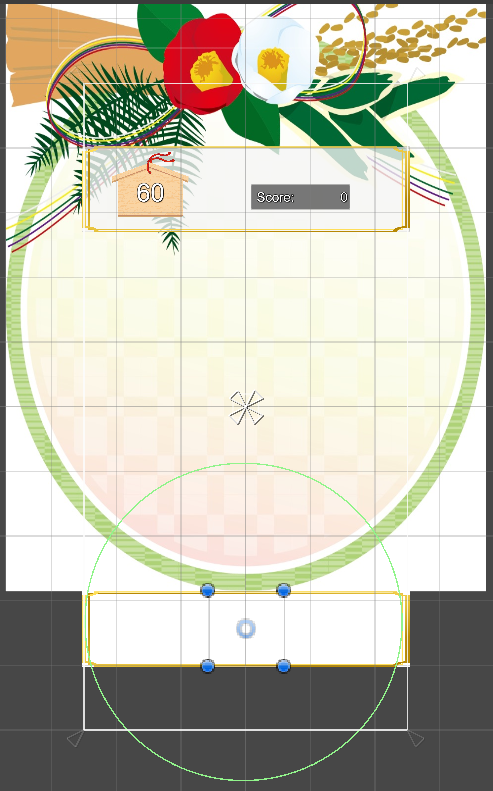
シャッフルするためのButtonオブジェクトを画面の下に作ります。

Shuffle.csを作成します。
シャッフルする力、速度、時間の変数を用意します。
ボタンを押したときにシャッフルさせるメソッドを作成します。
UIManagerと紐づけします。
学習したポイント
スクリプトなどを紐づけする方法は何パターンかある
・Findメソッドを利用してGetComponentする(処理が重い)
・Inspecterからアサインする(手間がかかる)
・クラスの情報を受け取り代入する
今回は3つめの方法で紐づけをしました。
干支がシャッフルされました。
このままだとずっと干支がシャッフルされ続けてしまうため、
ボタンを押したときにシャッフルさせるようにします。
UIManager.csを修正し、ボタンの設定を行います。
GameManager.csを修正します。
StartメソッドにUIManagerのメソッドを呼び出しを追加します。
干支の生成時と、ゲームが終了(タイムアップ)したときシャッフルボタンを押せないようにします。
学習したポイント
Startメソッドは複数使用しないほうがいい。
複数のスクリプトにStartメソッドが存在していたら、ゲームを開始した時どのStartメソッドから実行されるかわからないため。
Startメソッドは1つだけにして、必ず1番初めに実行されるメソッドを決めた設計が良いということらしい。
干支が消えた時の演出を追加します。
Asset Storeから『Cartoon FX Remaster Free』というアセットをインポートします。
JMOAssetsフォルダの中にあるCFX_MagicPoofのPrefabというエフェクトをCanvas内に配置します。
配置したエフェクトのPrefabをアンパックしてScaleやParticleSystemを変更します。
設定が完了したらPrefab化します。
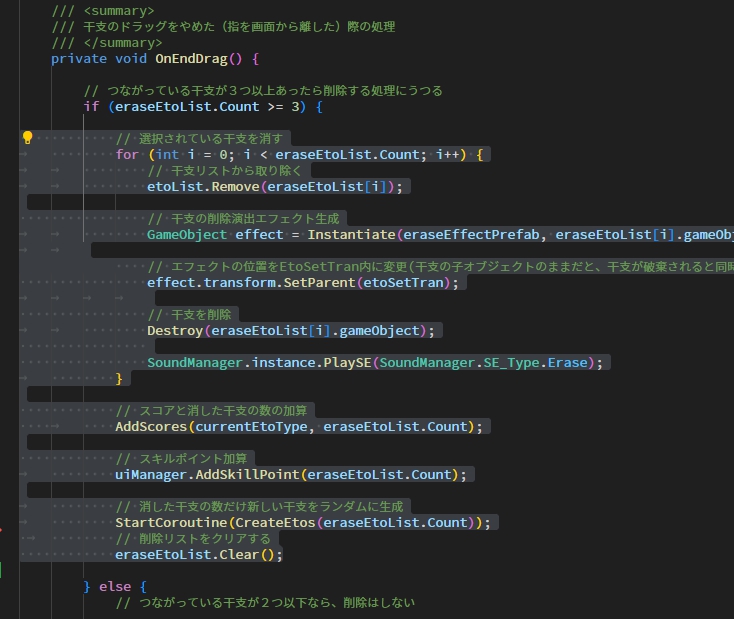
GameManager.csを修正し、OnEndDragメソッド内にエフェクトを生成する処理を追加します。

好きな干支を1つ選べるようにします。
(後に選んだ干支を消した場合にスコアを多く獲得できるようにします)
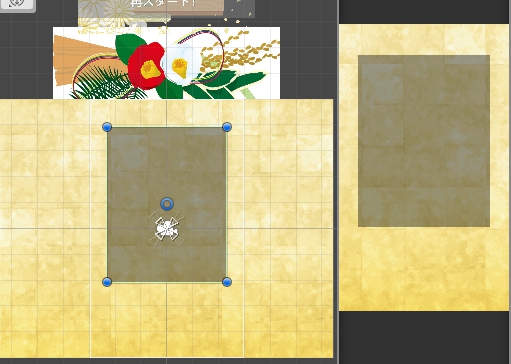
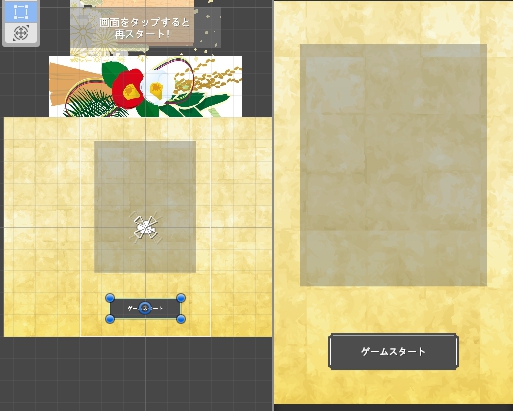
まずは干支を並べるための画面を作成します。
フォルダ代わりのEtoSelectPopUpという名前のゲームオブジェクトを作成し、その中に背景(BackGround)と半透明の座布団(EtoButtonPlace)を作ります。

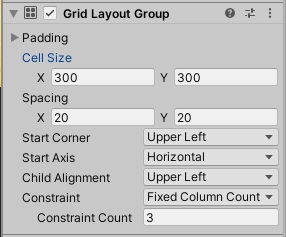
EtoButtonPlaceオブジェクトにGridLayoutGroupをアタッチして設定します。
12個の干支を綺麗に並べるために使用します。
GridLayoutGroupは複数のオブジェクトを均等に並べることができます。

下部にゲームスタートのボタンを作成します。

EtoSelectPopUp.csを作成します。
干支のボタンを生成するCreateEtoButtonsメソッド、ゲームスタートさせるOnClickStartメソッドを用意します。
GameManager.csを修正します。
StartメソッドからGameDataのInitGameとEtoSelectPopUpのメソッドを実行するようにします。
干支の選択画面の追加によりStateの状態の流れを変更します。
選択した干支を重複させないためにselectedEtoDataListに追加し、candidateEtoDataListリストからは除外します。
選択した干支と、それ以外の干支が4種類(合計5種類)生成される形になります。
GameData.csを修正します。
選択している干支の変数とスコア倍率の変数を追加します。
InitGameを実行する箇所を削除します。
干支のボタンを表示させ選べるようにします。
EtoButtonPlaceの中にEtoButtonを作成します。

EtoButton.csを作成します。
干支ボタンの画像データやボタン情報を登録するSetUpEtoButtonメソッド、干支を選んだ時に実行するOnClickEtoButtonメソッドを追加します。
EtoButtonオブジェクトにスクリプトをアタッチし、各項目をアサインしたらPrefab化します。
DoTweenのDOFade、DOPunchScaleでフェードインとポコッと表示させるようにします。
コルーチンのWaitForSecondsで0.15fずつ生成するタイミングをずらします。
UIManager.csを修正します。
DOtweenを使用し、選択した干支を消した場合スコアを大きく表示する演出を入れます。
GameManager.csを修正します。
選択した干支を消した場合獲得スコアに変数のEtoRate(初期設定は3)をかける処理を追加します。
選択した干支を消した時、3倍の300点増える感じ
発展9~11 <スキルの追加>
干支を消すとゲージがたまり、ボタンを押すとスキルが使用できるという仕組みを作ります。
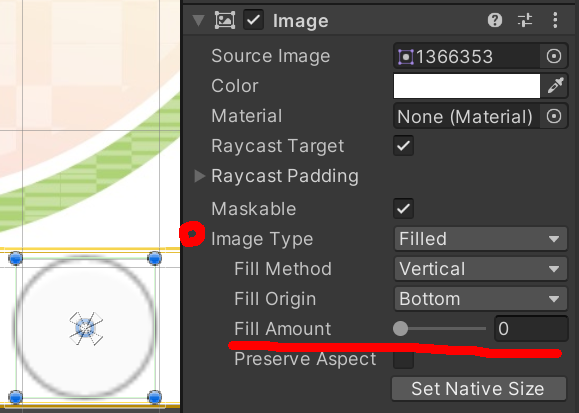
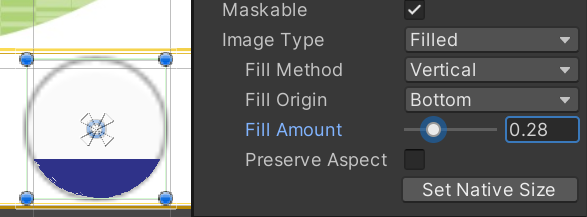
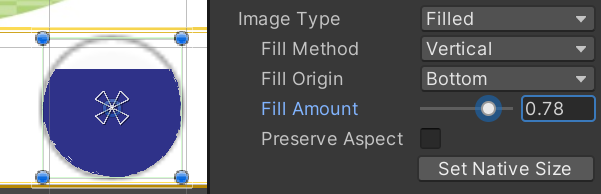
まずはボタンを用意し子要素に青い丸の画像をImageとして設定します。
ImageのインスペクターのImageTypeをFilledにし、FillAmoutの数値によってゲージの変動を行います。



干支を消したらゲージがたまり、一番上まで青くなったらスキルが使えるようになり、スキルを使用したらゲージがなくなるようなイメージです。
UIManager.csを修正します。
スキルボタンの初期設定を行うSetUpSkillButtonメソッド、ゲージやボタンのアニメーションを行うAddSkillPointメソッド、スキルを実行するためのTriggerSkillメソッドなどを追加します。
スキルボタンの初期設定を行うSetUpSkillButtonメソッドで、UnityAcitonにあるメソッドをUnityEventに登録します。
ゲージが溜まりボタンを押したらTriggerSkillメソッドで登録したUnityEventを実行という流れ。
ゲージやボタンのアニメーションを行うAddSkillPointメソッドは、DOFillAmountを使った補完処理によるゲージのアニメーション、ゲージが溜まった際のSetLoopsによるボタンのアニメーションのループ処理になっています。
ループアニメーション
学習したポイント
アニメーションのループを停止するにはラップ(Wrap)処理を使用します。
Tweener型の変数にループ処理を代入し、ボタンを押したら変数をKillメソッドで停止させ、nullを代入し変数をクリアさせます。
画面内の一番多い干支をまとめて消すというスキルを作成します。
SkillType.csを作成します。
”SkillType”というenum(列挙型)を定義し、スキルの名前を登録します。
”DeleteMaxEtoType”というスキル名を登録します。
GameData.csを修正します。
SkillType型の変数を追加します。
GameManager.csを修正します。
OnEndDragメソッドにAddSkillPointメソッドを実行する文を追加。
DeleteMaxEtoTypeメソッドを追加します。
SkillTypeに登録されているスキル名に合ったスキルのメソッドを取得して返すGetSkillメソッド、それを元にUIボタンにスキルを登録するSetUpSkillメソッドの追加をします。
今回の場合はSkillTypeがDeleteMaxEtoTypeという名前なので、DeleteMaxEtoTypeスキルがUIボタンに登録されます。
(別の名前とメソッドを用意することで他のスキルを登録することができます)
DeleteMaxEtoTypeメソッド
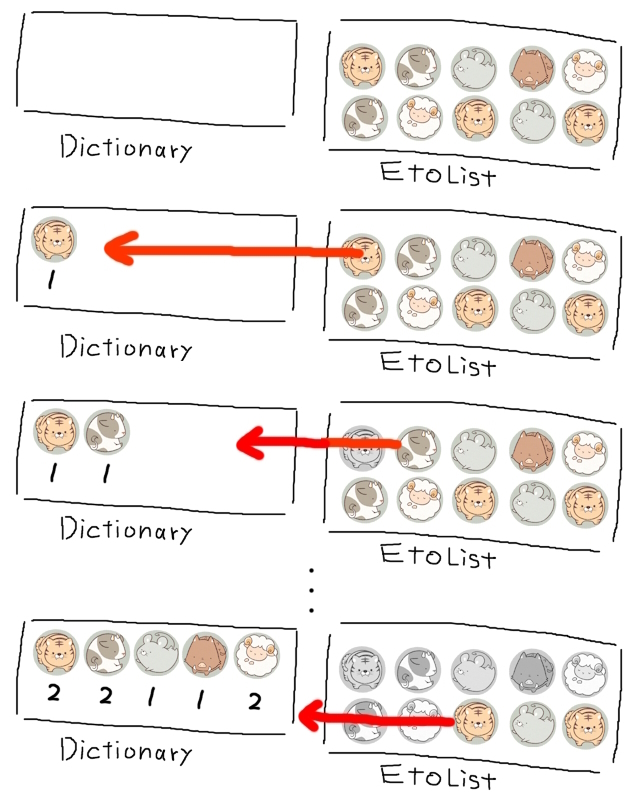
1.Dictionaryクラスで干支をまとめます。
登録されているEtoListの中から5つの干支の要素が順に追加され、追加されている干支については数を増やしていきます。これで5つの干支がそれぞれいくつあるのかをDictionaryにまとめることができます。

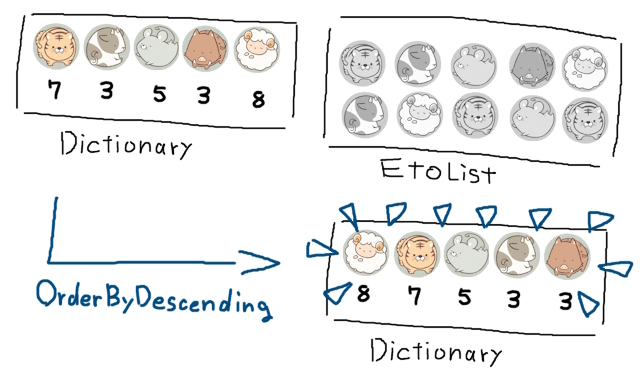
2.Dictionaryでまとめた中からOrderByDescendingメソッドで干支の数が多い順に並べ替えます。

3.Firstメソッドで一番多い干支を選択します。
4.一番多い干支を消滅させます。
まとめて、ソートして、一番多い干支を消す!
発展12~13 <トランジションやサウンドの追加>
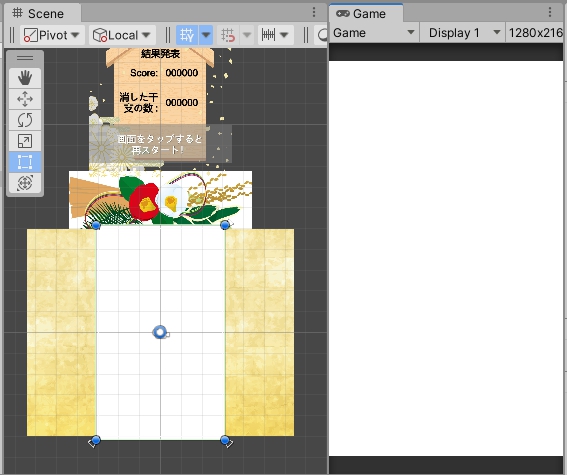
ゲーム画面全体に適用されるトランジションを追加します。
新たにCanvasを作り、子オブジェクトのPanelで画面を覆います。

TransitionManager.csを作成します。
フェード処理を行うメソッドなどを作成します。
GameManager.csを修正します。
ゲーム開始時にフェードインするようにします。
GameData.csを修正します。
ゲーム終了時にフェードアウトするようにします。
ゲーム開始時のフェードイン
白いパネルをだんだん透明にしているんだ
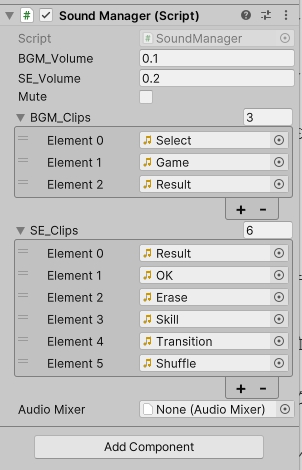
フリー素材からBGMとSEを用意し、Unityにインポートします。
SoundManager.csとSoundManagerのオブジェクトを作成します。
インスペクター画面で用意した音源を順番に追加します。

GameManager.csを修正します。
ゲーム開始時(干支選択画面)、パズルゲーム開始時、終了時、リザルト表示終了時にそれぞれBGMを再生するようにします。
リザルト表示時にSEがなるようにします。
ResultPopUp.csを修正します。
リザルト画面をタップした際にBGMが変わり、SEが鳴るようにします。
EtoButton.csを修正します。
干支のアイコンを押した時にSEが鳴るようにします。
EtoSelectPopUp.csを修正します。
スタートボタンを押した時にSEが鳴るようにします。
GameManager.csを修正します。
干支が消えた時にSEが鳴るようにします。
UIManager.csを修正します。
スキルをボタン、シャッフルボタンを押した時にSEが鳴るようにします。
発展14~16 <新機能の追加>
タップしたら周りの干支を消す『ボム機能』を実装します。
ボムは一定数繋げて干支を消したら生成される仕様になります。

まず干支を消すという処理をメソッド化させ、ボム機能でも使用できるようにします。
EraseEtosメソッドを用意し、上記の処理を記述します。
EtoPrefabを使い、ボム用のプレファブを作成します。
ボム用の画像を用意しImageを変更します。
Bomb.csを作成しアタッチします。
Physics2D.OverlapCircleAllは一時的にコライダーを発生させる機能で、これによって範囲内にあるオブジェクトを取得します。
学習したポイント
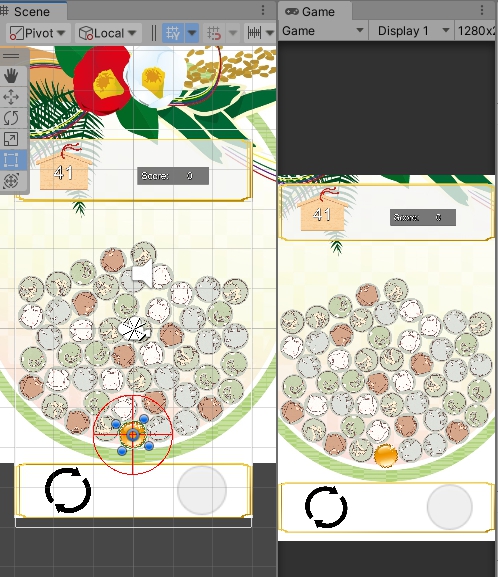
OnDrawGizmosはコライダーを可視化させるメソッドです。
Gameビューには描画されず、Sceneビューのみに描画されます。
コライダーの位置とサイズが見えるようになり、ゲームの調整やデバッグがしやすくなります。

可視化されるとボムの範囲がわかりやすい!
発展16 ーボム機能の作成③ ボムの生成処理と干支の削除処理の繋ぎ込み-
GameManager.csを修正します。
生成に必要なチェーン数、ボムの効果範囲、ボムのプレハブをアサインするための変数を宣言します。
ボムの生成とボムを発動するメソッドを追加します。
完成したもの
完成!
今回の教材はここまでになります。
まとめ
DOtweenを使ったアニメーションやトランジション。アセットを使ったエフェクト。
シャッフルやスキルといったゲームを面白くする要素が満載の発展編でした。
基礎編に比べると難しい部分も多く理解まで時間がかかりました。
ですが、初心者でも最後まで取り組むことができる内容だと思います。
選んだ干支によってスキルが変わったりランキング機能とかも追加してみたいです。
スキル1つ実装するも複雑だったので、自分で考え実装するとなるとかなり苦労しそうです。
i-schoolの教材はオススメ!
i-schoolはとてもいいサイトです。
今回の教材に限らず、いい教材がたくさんあります。
是非Unityの学習に役立ててみてください。
この記事を読んで挑戦したり、実際に取り組んだ方々のコメントをお待ちしています。







