【Unity】Sliderのデザインを変えてみよう
スライダーのデザイン変更

今回はスライダーのデザインを自分好みに変更しようと思います。
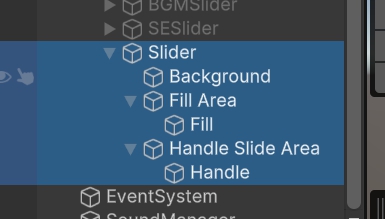
そのためにはまずSliderがどんな構成になっているのか把握する必要があります。
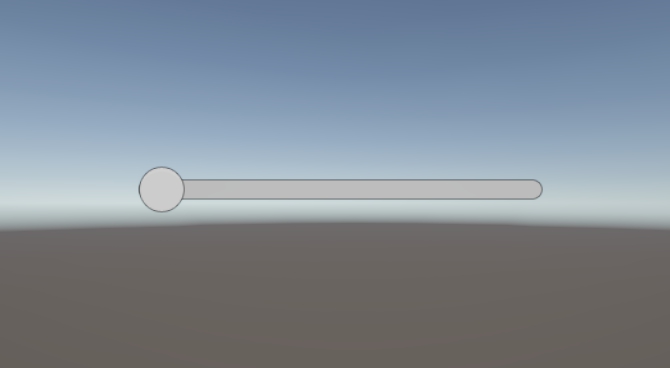
HierarchyにUI→Sliderでスライダーを作成
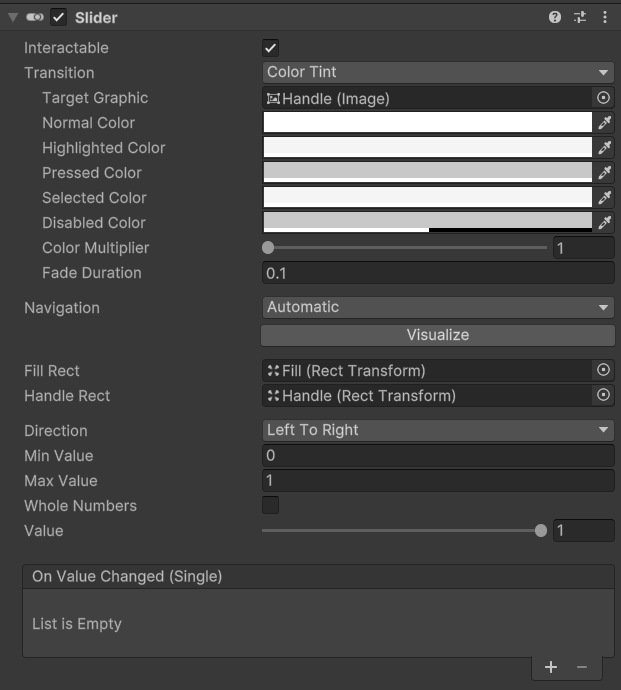
Sliderコンポーネントの各主要な要素について

| Background | スライダーの後ろの部分。Fillがどれだけ進んでいるかの土台になる。 |
| Fill | スライダーの中で色がつく部分。どれくらいの値かを見た目でわかるようにする。 |
| Handle | スライダー上を左右に動かせるつまみで、動かして値を変える。 |

| Value | 今の数値。コードで読み書きできる。 |
| Min Value / Max Value | 選べる範囲を制限していて、例えば音量なら0〜1の設定にすることが多い。 |
| Whole Numbers | チェックを入れると値が整数だけになり、段階的にしたいときに便利。 |
| Direction | 横か縦かなど、スライダーの向きを変える設定。 |
| On Value Changed | スライダーが動いたときに何か処理をしたいときに使う。 |
色々いじってみる
スライダーの構成がある程度わかったので実際にいじってみます。
HPのようなスライダー
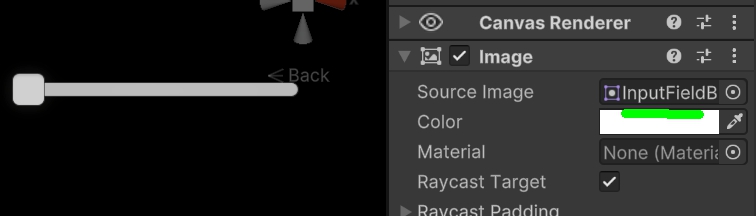
まずはHndleのimageを四角い画像に変えてみます。
HandleのSourceImageを別の画像に変更。

次はHandle Slide Areaを消してみます。
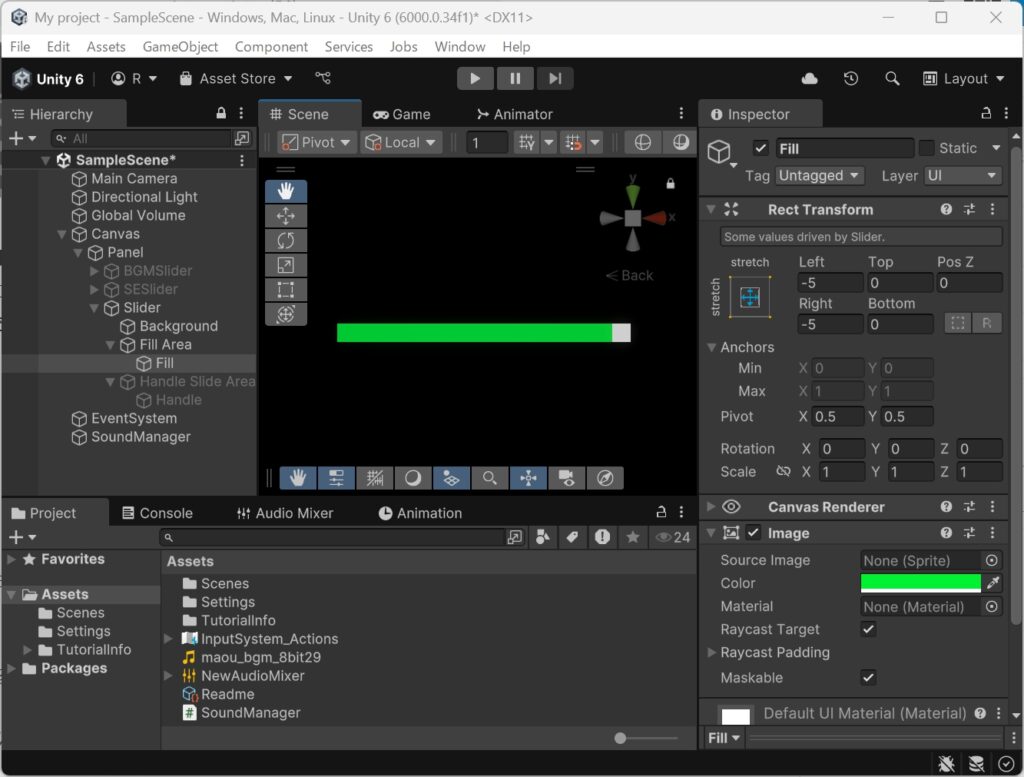
BackGroundとFillのimageを「none」にし、FillのColorを変えます。

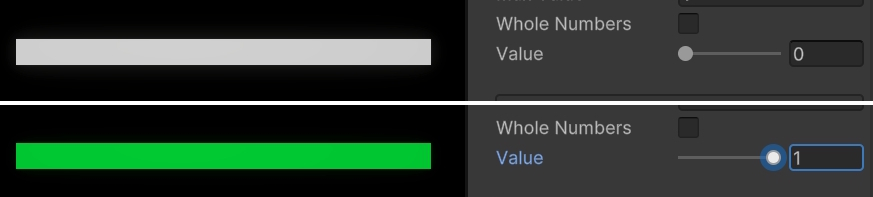
HPのバーのようになった
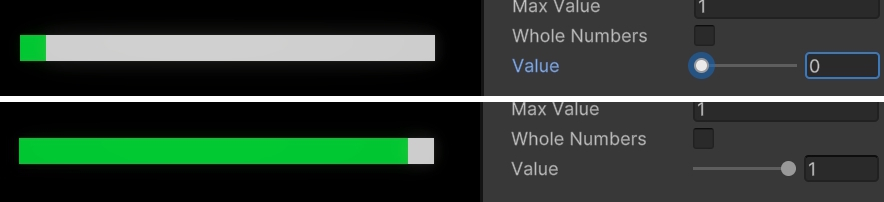
インスペクターのValueを動かしてみます。
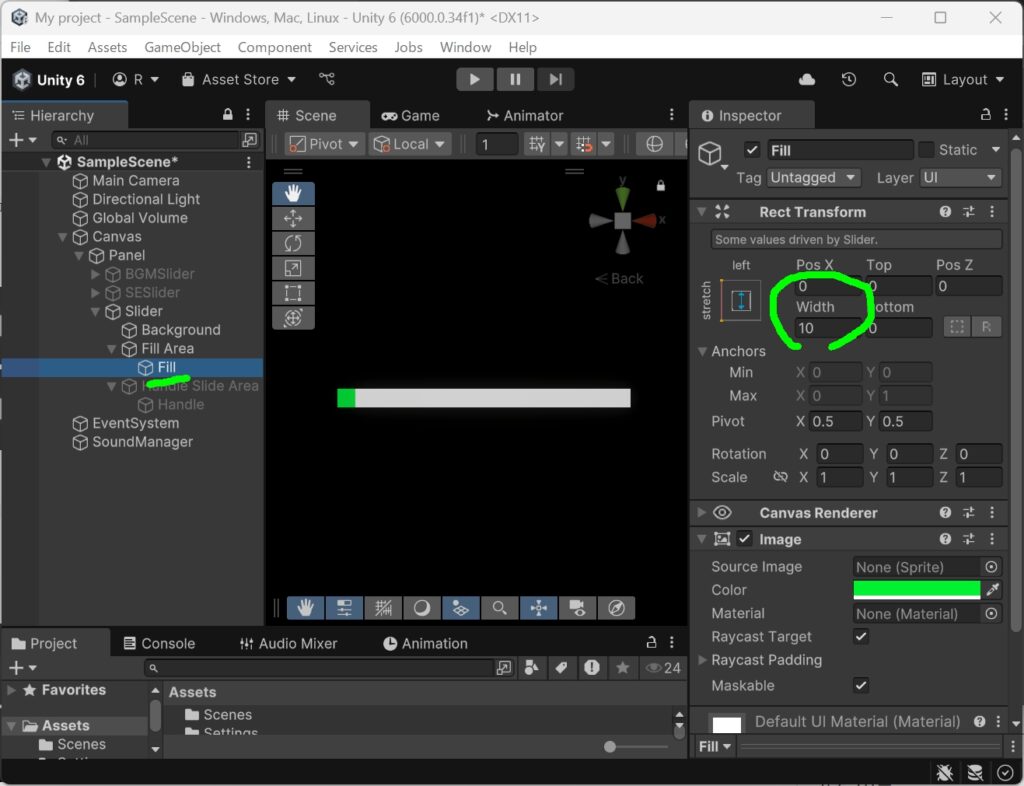
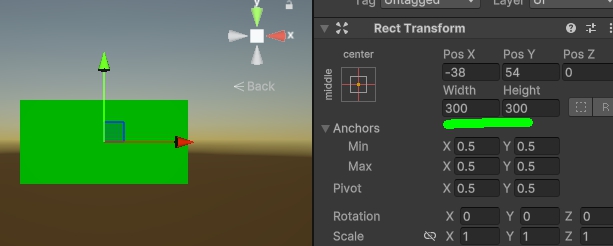
最小,最大にしてもゲージが端までいかないので調整します。

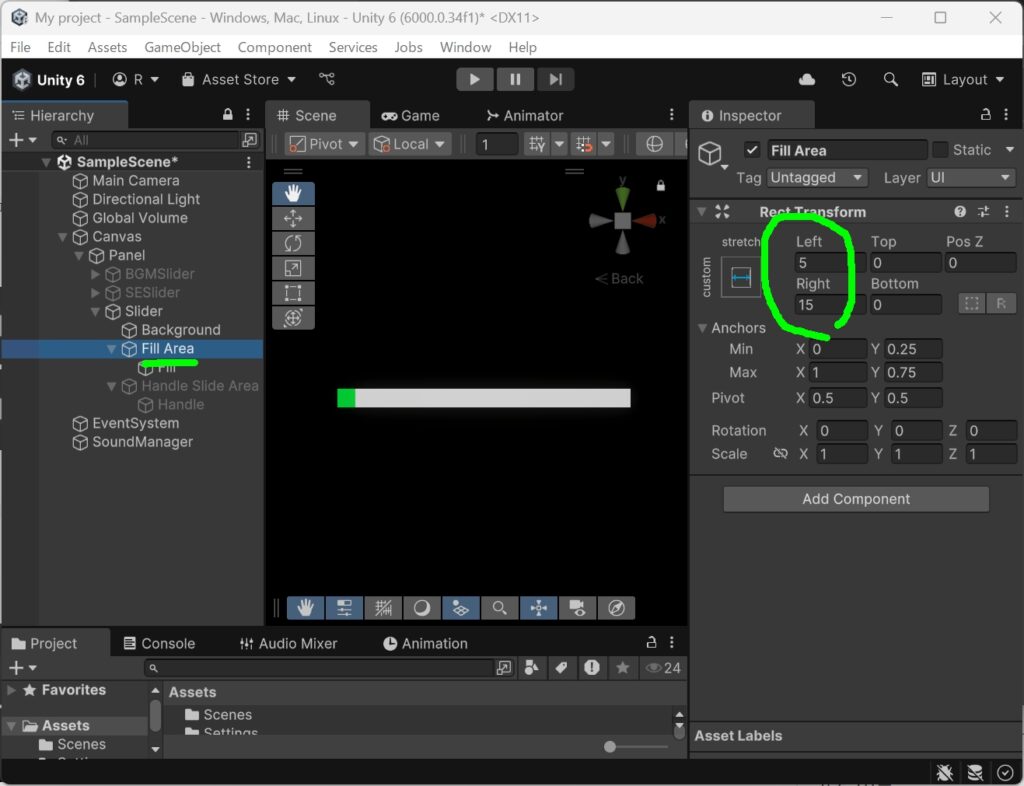
Fill Areaの「Left」と「Right」を「0」、
Fillの「Width」を「0」に。


デフォルトの状態だとハンドルの分だけ左右の幅を調節していたようです。

綺麗なシンプルなバーになった
円形のスライダーにする
次は円形のスライダーを作ってみます。
円形のスライダーは制限時間やスキルのクールタイムなどのカウントダウン、プレイヤーのHPやスタミナの残量表示に。丸い形だと直感的に伝わりやすいです。
先ほど作ったSliderを複製して使用します。
円形の画像を用意する
ペイントソフトで正円を作成

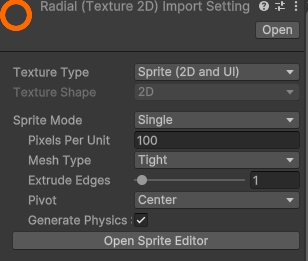
作成した画像をUnityへ画像をインポートし、Spriteにして使えるようにします。
InspectorのTextureTypeを「Sprite2DandUI」、SpriteModeを「Single」にしApplyボタンで適用

SliderのWidthとHightを同じ大きさにする

BackGroundとFillへ円形の画像をセット
BackGroundとFillのImageTypeを「Filled」へ変更
Methodを「Radial360」
FillのFill Originを「Top」に変更
FillのColorを白に変更
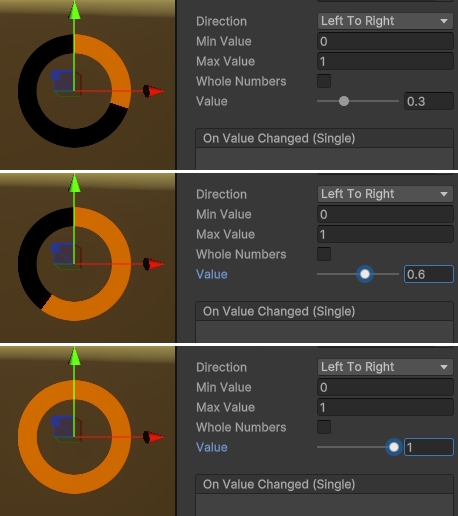
SliderのValueを動かすと円形のゲージになった

補足
今回はオレンジの画像を用意したため、InspectorのColorから別の色にしようとすると色が混ざってしまい、思っていた色にならない。
画像そのまま使うなら問題ないけど汎用性を考えた場合、用意する円形の画像の色は白にしよう。
とりあえず今回はここまで